My Verizon App
A completely redesigned mobile experience, personalized for each unique member
AGENCY AKQA
DATE 2016
ACTIVITIES Product design | Protyping | Content strategy
When Verizon looked to revamp their plan offerings, they made the functionality of their mobile app central to those offerings. So important was their new My Verizion app to their strategy of offering higher quality services, the app itself was one of the subjects of press conferences and media buys surrounding the summer 2016 updates to Verizon Plan benefits and options.
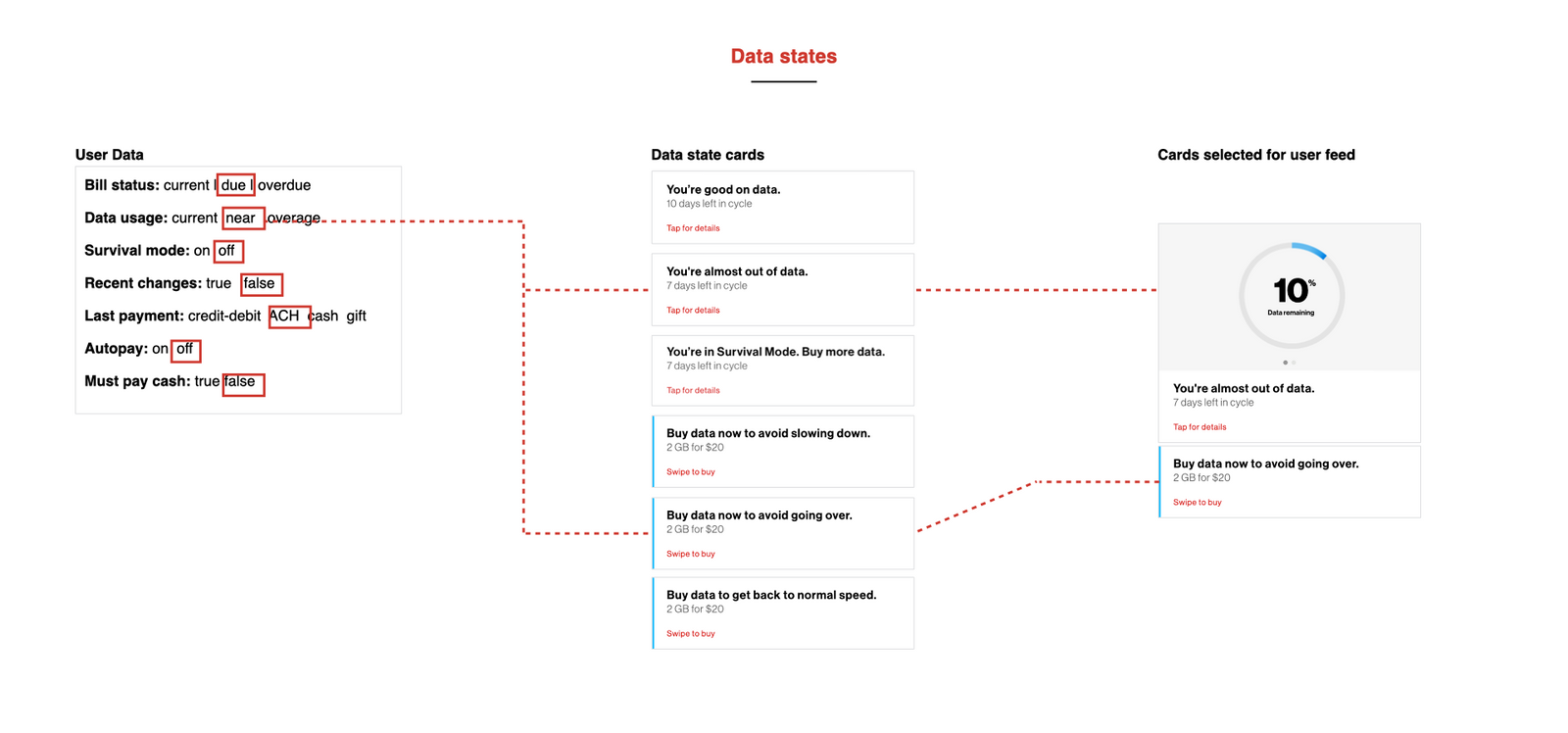
Populating and prioritizing the content feed
The redesigned app was intended as the primary point of contact for Verizon customers: Verizon wanted to enable its customers to self-serve as much as possible. To this end, we developed a dynamic, card-based feed to greet users with the most relevant information about their account, as well as things they might not know to help them get the most out out of their service. The feed would display different messages in a different order depending on a given user's account status; for this, I wrote the business rules and logic.

I created the business rules governing what messages would populate the app's home screen feed based on users' account status, and helped explain to business and other stakeholders how these business rules worked.
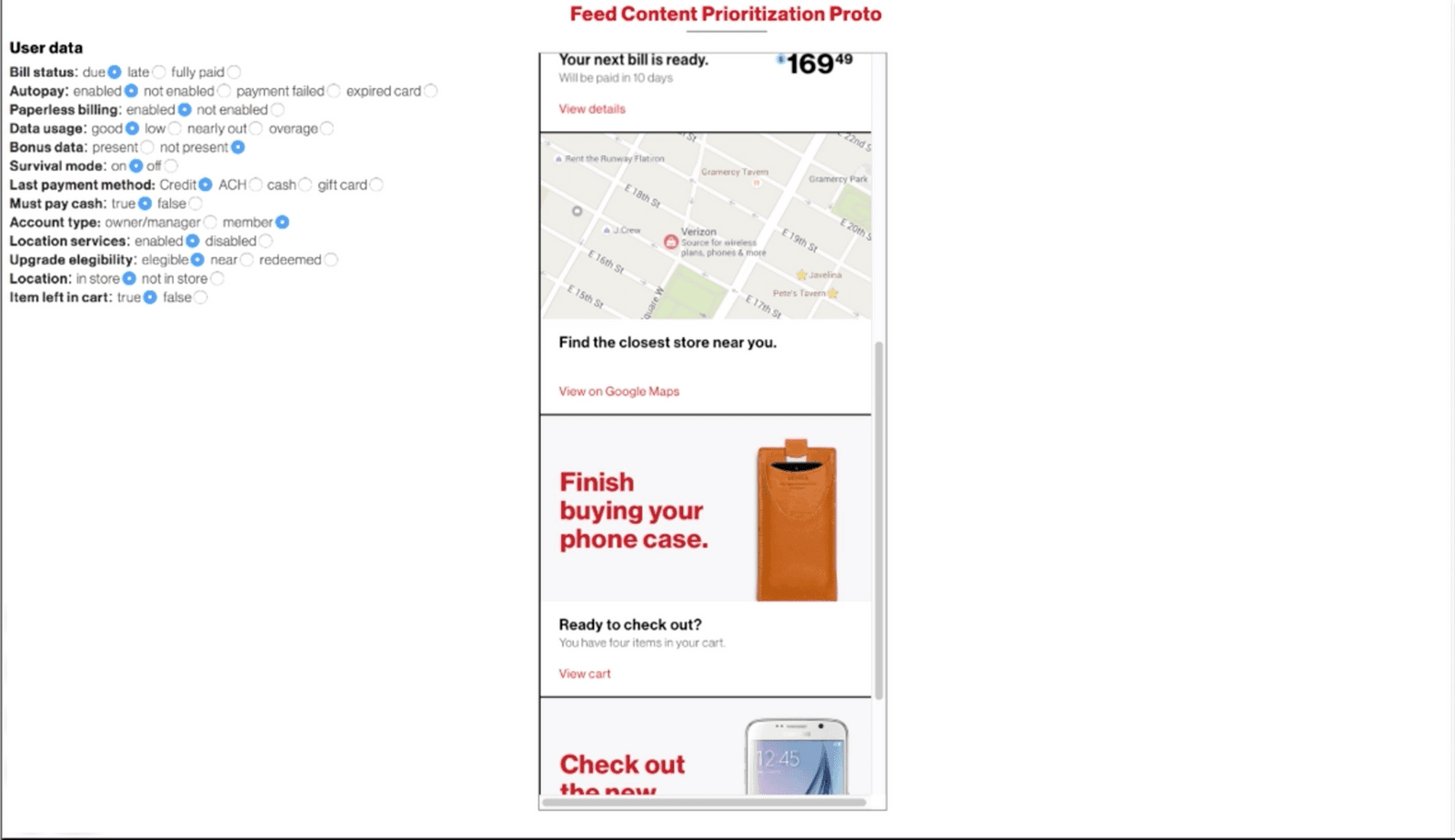
To demonstrate the feed functionality within the Verizon organization, I developed a web-based tool that allowed stakeholders to change potential statues, and see how the feed might change.

The feed prototype, built with AngularJS, allowed business stakeholders to intuitively understand how the feed would change and reorder depending on a user's account status.
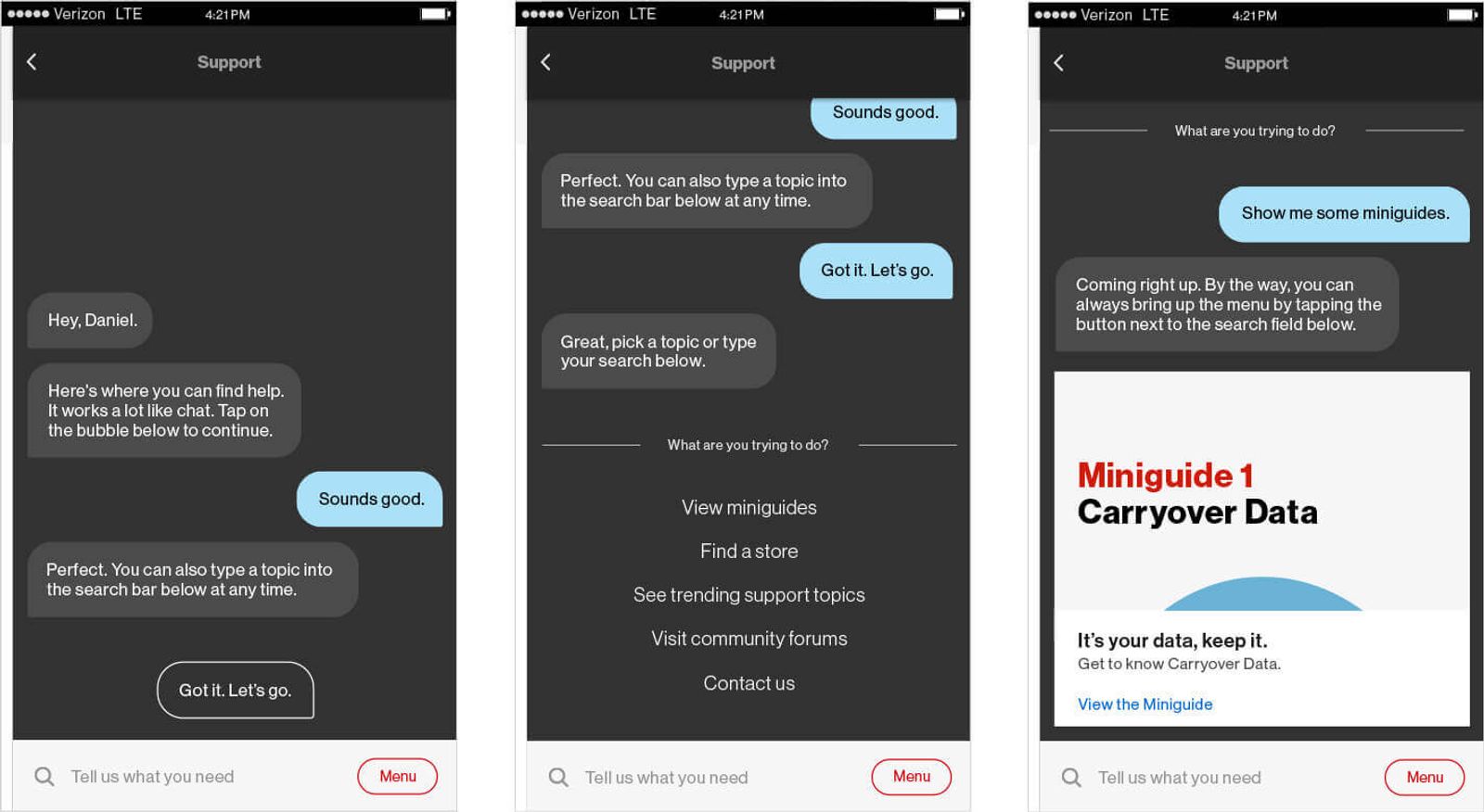
Service chat
In order to help customers self-serve, the app took an audacious approach to customer service, framing all contact in the context of a chatbot interaction. For this, I created extensive decision trees, demonstrating the logic of the chatbot, as well as copy and content structures that could be readily consumed in a chat-based context. Crucially, the design of these chat flows always provided a means of advancing the interaction without the user needing to type a full response.