Houghton Mifflin Harcourt
Transforming the educational and publishing giant through reimagined digital operations and design
AGENCY Siegel+Gale
DATE 2017-2018
ACTIVITIES Product design | Protyping | Research and testing | Content strategy
Houghton Mifflin Harcourt, a leading educational publisher, struggled with an outdated web experience (and publishing platform). Beginning with an in-depth strategy phase and continuing through design and build, we design a new flagship website for HMH, and helped integrate it into the organization. This project, for HMH's educational curriculum division, was the first of several projects we performed for HMH over the course of roughly two years.
HMH Education
Clients told us that they weren't being well served by their existing web platform, but it soon became clear that nobody was quite sure what the website needed to do to best serve the business.

Strategy
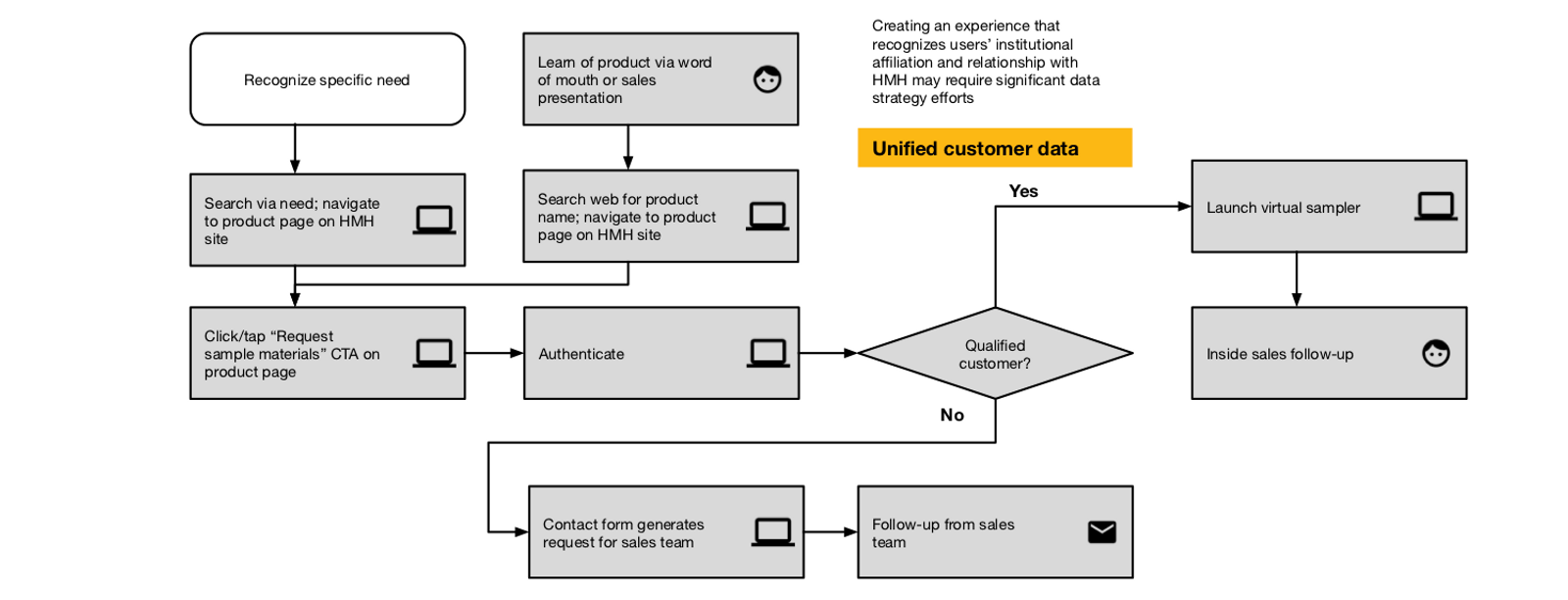
Though the interaction design of the site the site followed an ecommerce model, the sales funnel for curriculum didn't actually follow such a self-service pattern, instead relying on sales representatives and relationships with curriculum stakeholders within school districts.
We helped HMH to see the site's role in the sales process, as offering support to existing efforts: highlighting the advantages and of curriculum products, and showing how they exceeded competitive offerings, especially for those like teachers who might not typically engage with sales representatives, but could still influence the curriculum decisions at a school or district. This insight—that the site’s function was to support only part of the sales funnel—led us to optimize our designs for a rich browsing and content-consumption experience.

Our strategy work helped HMH to see their digital presences a tool to facilitate and optimize existing processes, and identified areas that their infrastructure and processes would need to change
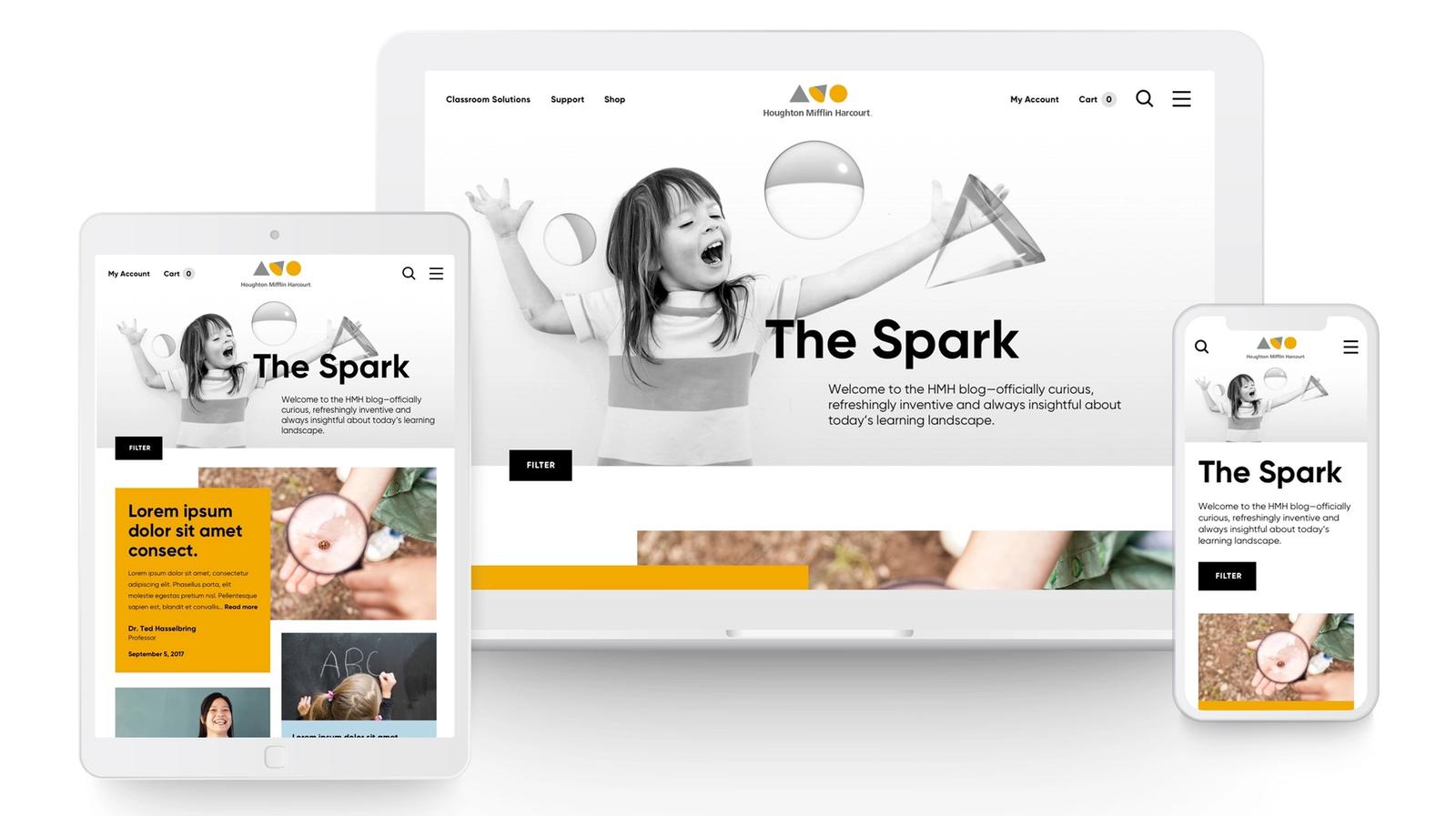
Key offerings in the HMH portfolio had established individual brands, and these brands often meant more to prospective customers than HMH itself. As such, our homes for these brands had to offer enough flexibility to allow the individual brand identities to breathe while still existing within the context of the larger parent company.
New approaches to organization
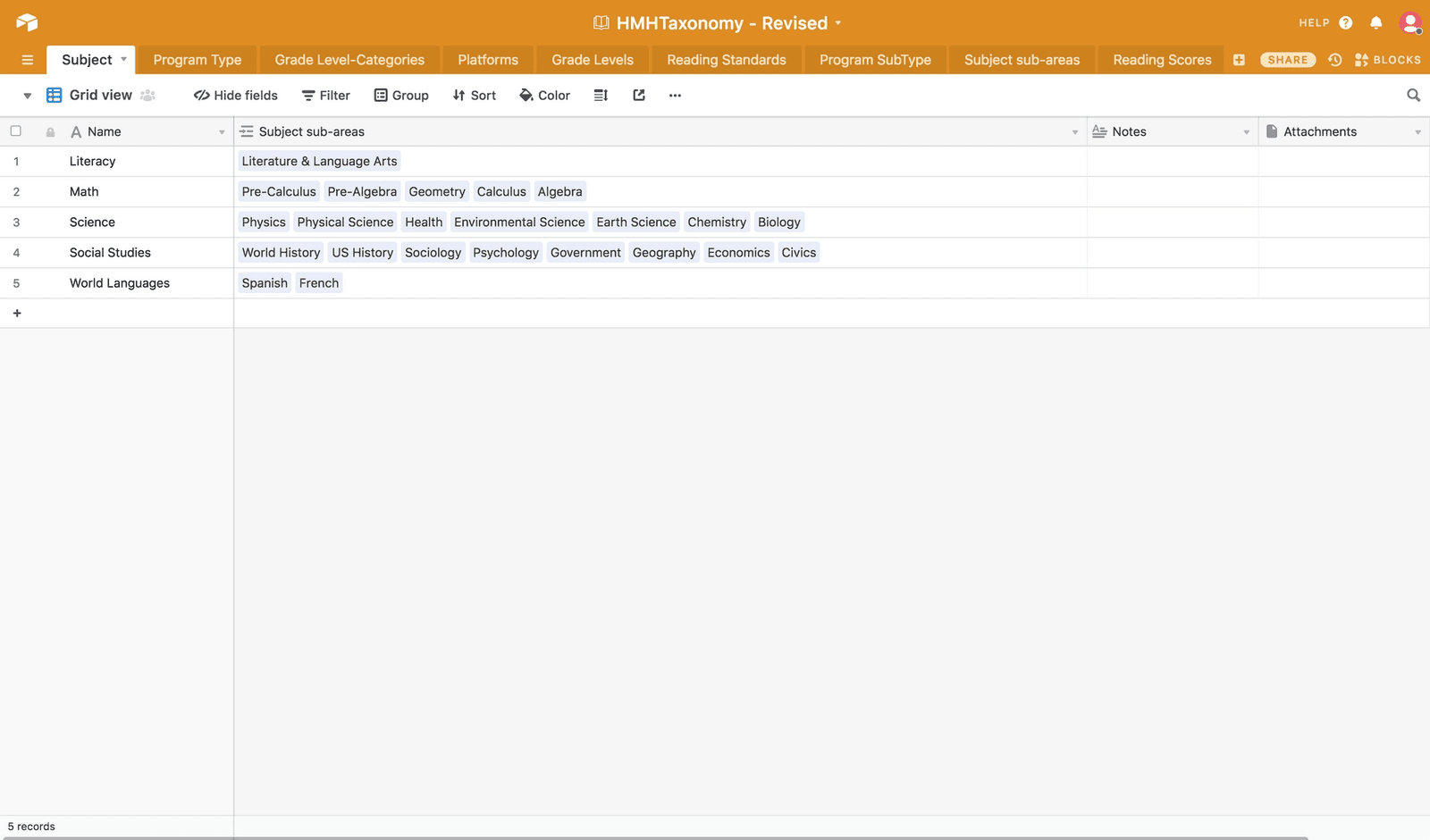
Beyond their brands, individual educational programs often belonged to multiple categories: an educational program might belong to the subject "literacy" but be of the type "intervention." In the existing site, that program could only appear on a single category page, leading to confusion when users couldn't find programs by browsing. We helped the clients to understand the advantages of a more flexible tag-based approach, and developed a taxonomy allowing for many-to-many relationships.

Using Airtable to document the new product taxonomy helped show the many-to-many relationships between terms.
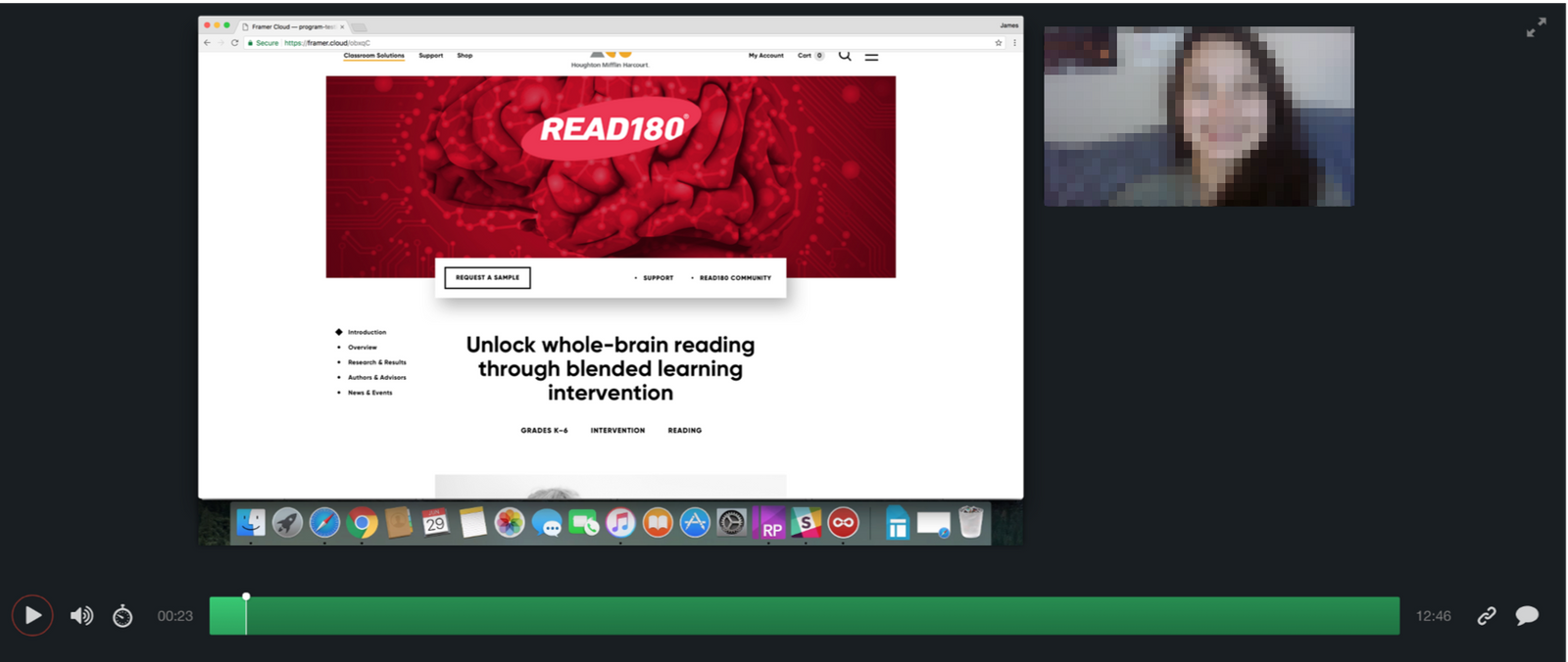
Validating the design approach
During the design process, we prototyped and tested key interactions with likely users. Our findings led us to revise our design approach, ensuring more readily scannable content.

The first release of the site launched in late 2017. In 2018, the site received a Silver W3 Award in the Branded Content category.
HMH Books
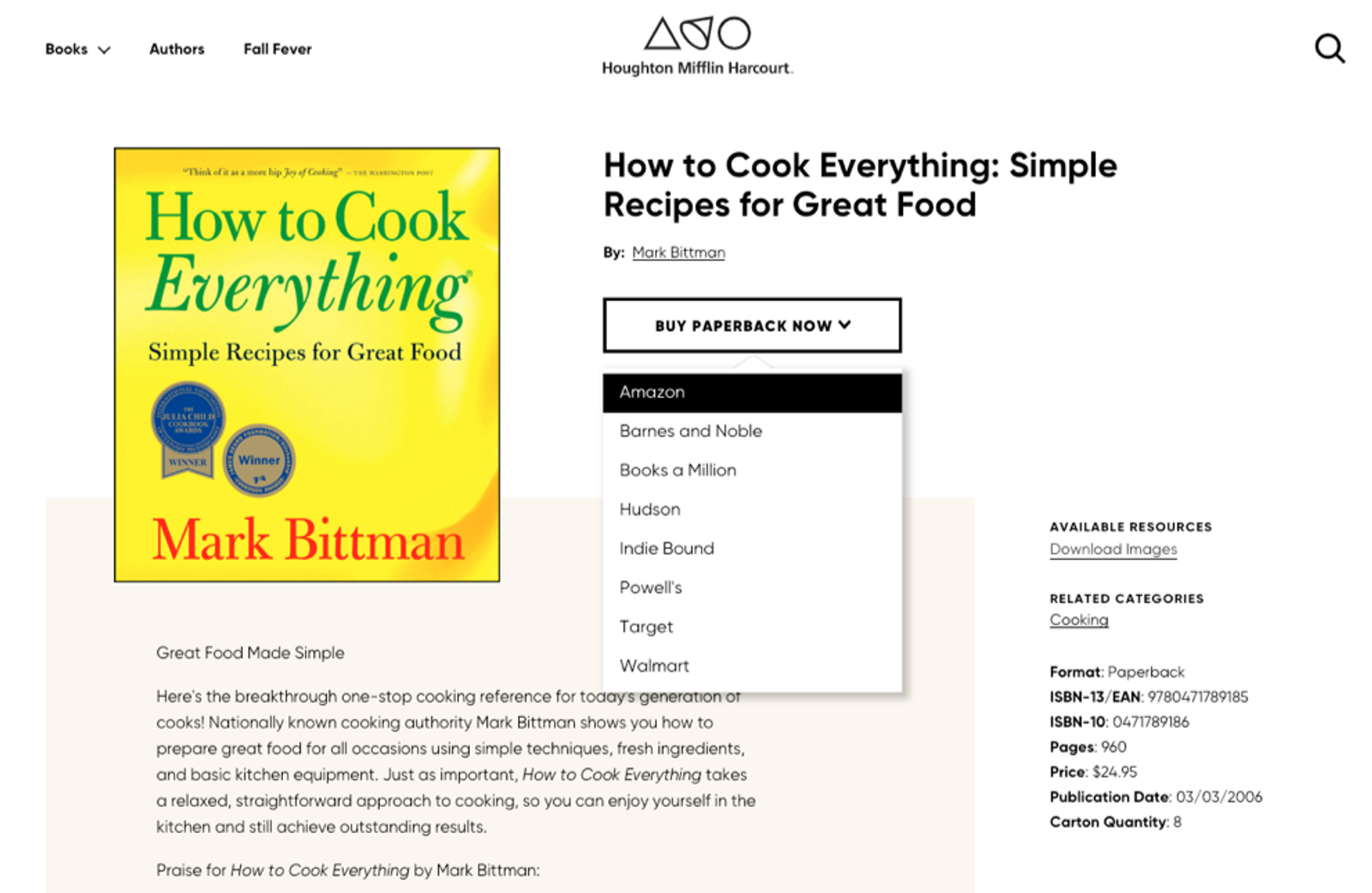
HMH Books, the trade publishing division of Houghton Mifflin Harcourt, found its identity obscured by its parent company's educational offerings. Where our work developing a web experience for HMH's K-12 offering focused on highlighting educational programs that often contained dozens or hundreds of individual items, the trade publishing division needed ways to highlight individual titles and authors.

Orienting and organizing
Even our earliest design sketches put the publisher's extensive list of books at their heart. Using a combination of web scraping, AWS S3 and Google Sheets, we populated our Sketch prototypes with real author and title names, and book cover images.
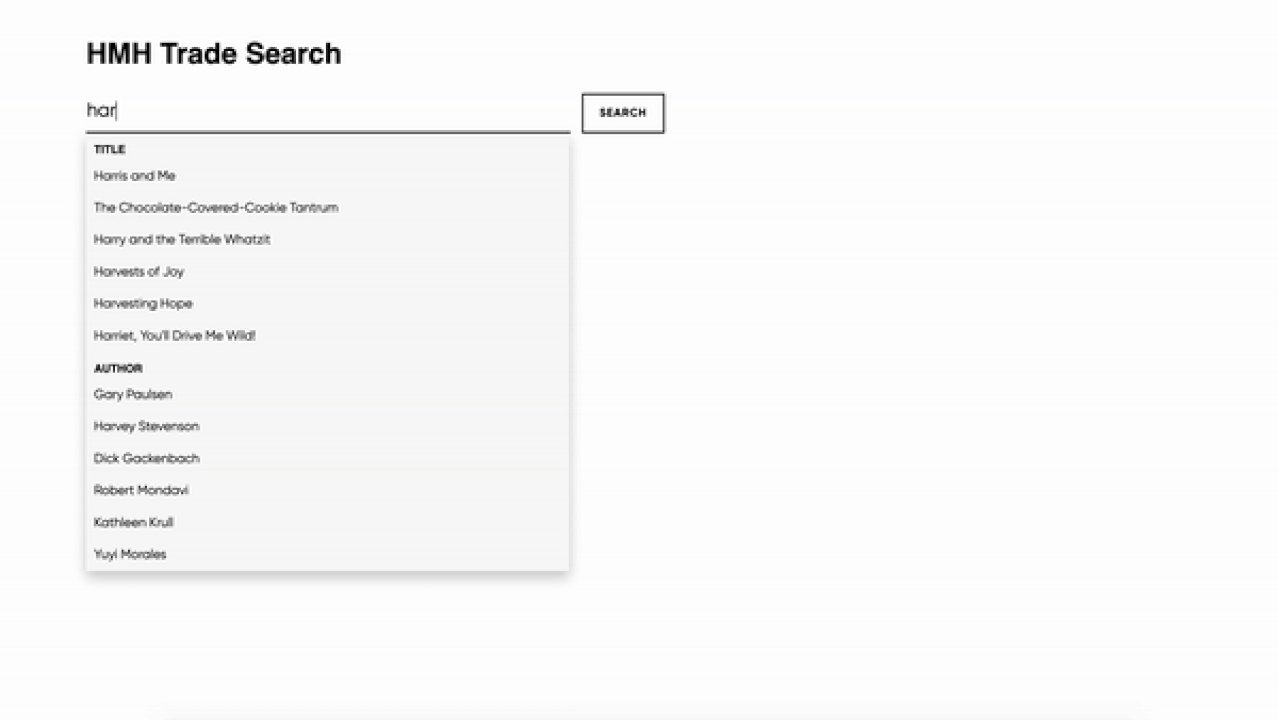
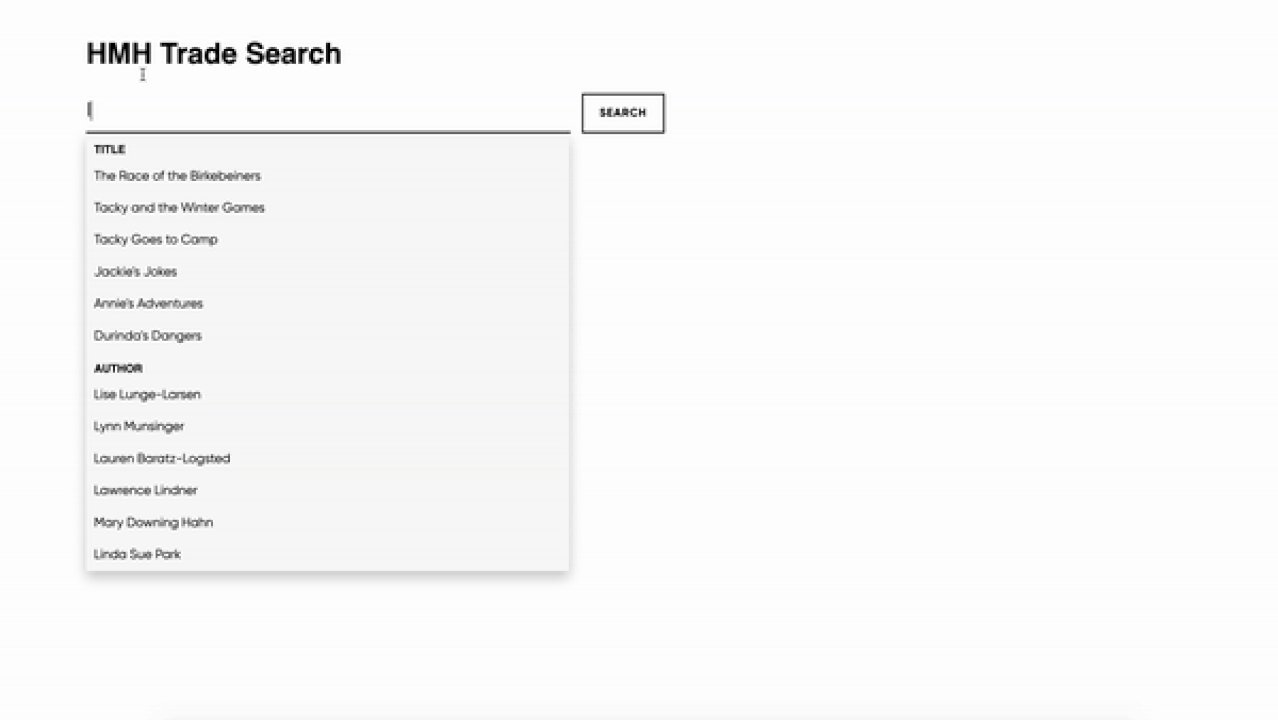
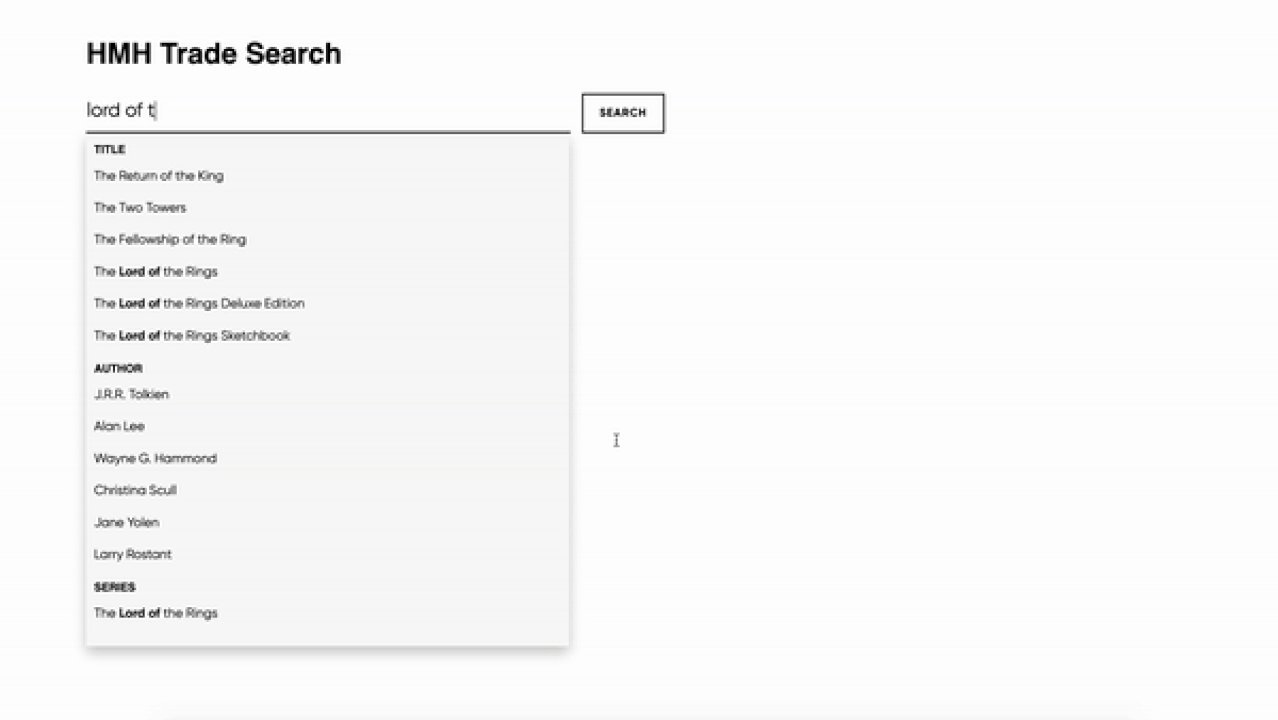
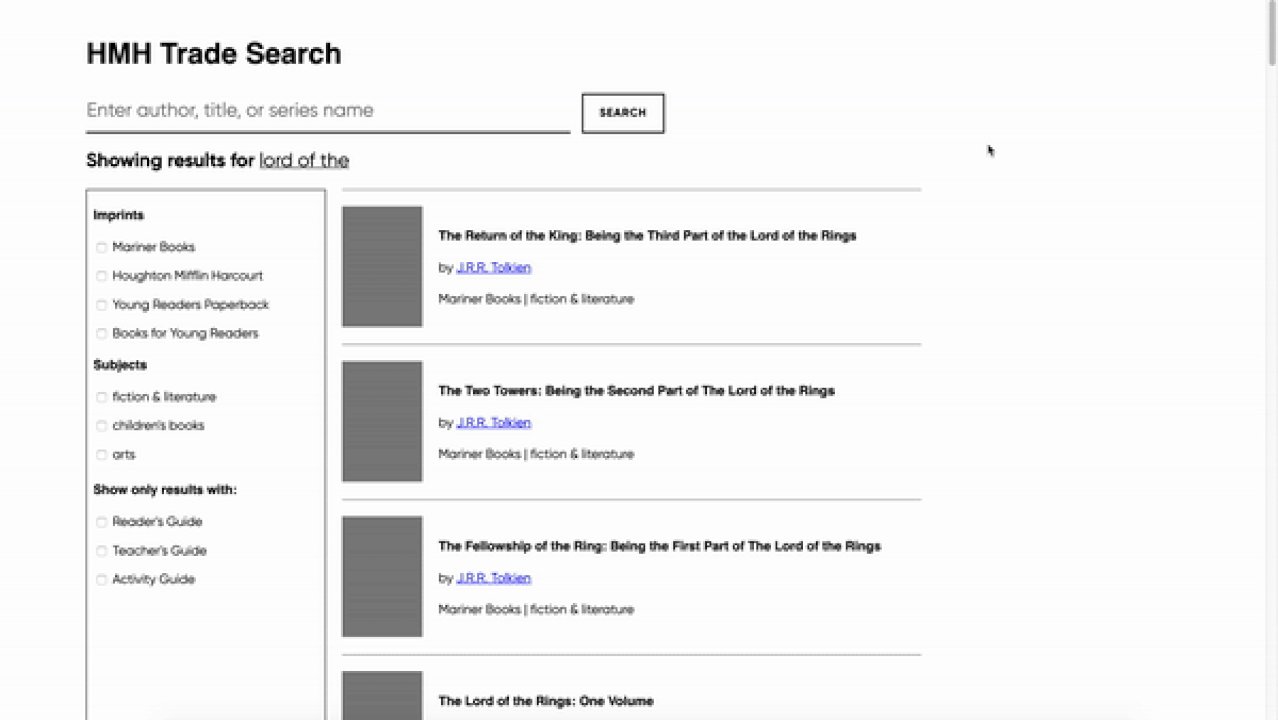
We leveraged the extensive metadata already available in the title management software, to enable clear relationships between author's, books, and series. These relationships come to the fore in the search functionality, for which we developed a web app prototype, to build consensus with the client team and ensure fidelity to our vision from engineering.

A web-based search prototype used author and title values from HMH's extracted title managment software to ensure the functionality was clear to both business and product stakeholders.
Editorial powers
To help keep the experience fresh, we worked with the client to help plan for content curation, and seasonal themed collections of titles.
The end result was a web experience that allowed the marketing team to associate additional content with priority authors or titles, while relying on their title management system as a system of record for record, and to provide a baseline level of content. This workflow minimized the effort for the marketing team, while enabling the flexibility to move quickly when a book or title required extra merchandising.